Tugas 4: Membuat Aplikasi Dice Roller Interaktif
Nama : Helsa Nesta Dhaifullah
NRP : 5025201005
Kelas : PPB I - 2024
Github : Link repository
Halo sobat! Kali ini kita akan belajar tutorial penggunaan komponen button dalam aplikasi android yang interaktif menggunakan Jetpack Compose. Aplikasi yang akan dibangun berupa Aplikasi Android interaktif bernama Dice Roller yang memungkinkan pengguna melempar dadu dan menampilkan hasil lemparannya.
Prasyarat
1️⃣ Instal Android Studio versi terbaru.
2️⃣ Mampu membuat dan menjalankan aplikasi Compose dasar di Android Studio.
3️⃣ Memahami cara menggunakan composable Text dalam aplikasi.
4️⃣ Memahami cara mengekstrak teks ke resource string untuk memudahkan penerjemahan aplikasi dan menggunakan kembali string tersebut.
5️⃣ Memahami dasar-dasar pemrograman Kotlin.
Yang Akan Dipelajari
📖 Cara menambahkan composable Button ke aplikasi Android dengan Compose.
📖 Cara menambahkan perilaku ke composable Button di aplikasi Android dengan Compose.
📖 Cara membuka dan mengubah kode Activity untuk aplikasi Android.
Tutorial Pembuatan Aplikasi Dice Roller
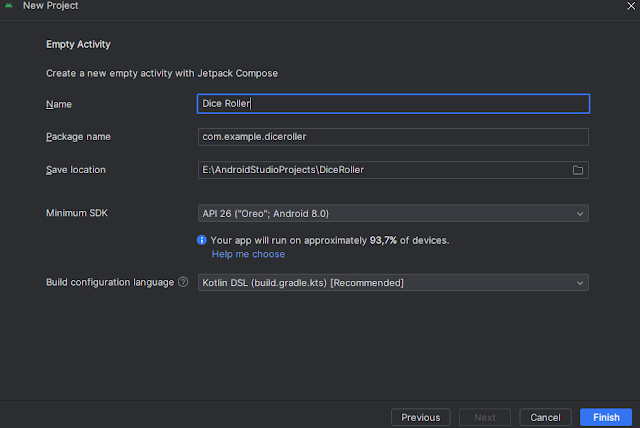
- Membuat Project Baru
Pertama-tama, buat project di android studio dengan template Empty Activity. - Melihat Pratinjau Project
Untuk melihat pratinjau project, klik Build & Refresh di panel Split atau Design. Sekarang Anda akan melihat pratinjau di panel Design. - Mengubah Struktur Kode Default Project
Ubahlah beberapa struktur kode dari project awal agar sesuai dengan kebutuhan dari aplikasi dice roller yang akan dibangun.
Untuk menyusun ulang kode default:
📌 Hapus fungsi DefaultPreview().
📌 Buat fungsi DiceWithButtonAndImage() dengan anotasi @Composable.
Fungsi composable ini mewakili komponen UI tata letak dan juga menampung logika klik tombol dan tampilan gambar dice.
📌 Hapus fungsi Greeting(name: String).
📌 Buat fungsi DiceRollerApp() dengan anotasi @Preview dan @Composable.
Panggil fungsi DiceRollerApp() pada DiceRollerTheme di class MainActivity
📌 Hapus Greeting("Android") dan ganti dengan DiceRollerApp(). - Membuat Infrastruktur Tata Letak
Untuk menata gaya komponen UI dari komponen aplikasi Dice Roller, tambahkan argumen modifier dari jenis Modifier dan tetapkan nilai default Modifier pada DiceWithButtonAndImage().
Selanjutnya buat rantai metode fillMaxSize() ke objek Modifier sehingga tata letak mengisi seluruh layar. Buat juga rantai metode wrapContentSize() ke objek Modifier, lalu teruskan Alignment.Center sebagai argumen untuk memusatkan komponen. Alignment.Center menentukan bahwa komponen dipusatkan secara vertikal dan horizontal. - Membuat Tata Letak VertikalDi Compose, tata letak vertikal dibuat dengan fungsi Column(). Fungsi Column() adalah tata letak composable yang menempatkan turunannya dalam urutan vertikal.Untuk membuat tata letak vertikal:
📌 Dalam fungsi DiceWithButtonAndImage(), tambahkan fungsi Column().📌 Teruskan argumen modifier dari tanda tangan metode DiceWithImageAndButton() ke argumen pengubah Column().
Argumen modifier memastikan bahwa composable dalam fungsi Column() mematuhi batasan yang dipanggil pada instance modifier.📌 Teruskan argumen horizontalAlignment ke fungsi Column(), lalu tetapkan ke nilai Alignment.CenterHorizontally.Ini memastikan bahwa turunan dalam kolom dipusatkan pada layar perangkat sesuai dengan lebarnya. - Menambahkan Tombol
Di file strings.xml, tambahkan string dan tetapkan ke nilai Roll.Selanjutnya tambahkan fungsi Button() di dalam lambda Column(). Di dalam lambda Button, isilah dengan fungsi Text(). Teruskan ID resource string dari string roll ke fungsi stringResource() dan teruskan hasilnya ke composable Text. - Menambahkan Gambar Dadu
Pertama-tama, import dulu gambar dadu yang telah didownload dari codelab.1️⃣ Di Android Studio, klik View > Tool Windows > Resource Manager.2️⃣ Klik + > Import Drawables untuk membuka file browser.
3️⃣ Temukan dan pilih enam folder gambar dadu, lalu lanjutkan untuk menguploadnya.
Untuk dapat menambahkan gambar pada project kita, gunakan fungsi Image() dan tempatkan sebelum fungsi Button() yang telah dibuat sebelumnya. Teruskan argumen painter ke fungsi Image(), lalu tetapkan nilai painterResource yang menerima argumen ID resource drawable. - Membuat Logika Pelemparan Dadu
Buat tombol menjadi interaktif dengan cara sebagai berikut.
1️⃣ Pada fungsi DiceWithButtonAndImage() sebelum fungsi Column(), buat variabel result dan tetapkan agar sama dengan nilai 1.
2️⃣ Isi lambda parameter onClick dengan fungsi random pada rentang angka 1 - 6 (dipisahkan dengan ..)Di bagian sebelumnya, Anda telah membuat variabel result dan melakukan hard code pada nilai 1. Pada akhirnya, nilai variabel result akan direset saat tombol Roll diketuk dan akan menentukan gambar yang ditampilkan.
Composable bersifat stateless secara default, yang berarti bahwa composable tersebut tidak memiliki nilai dan dapat disusun ulang oleh sistem kapan saja sehingga mengakibatkan nilai tersebut direset. Namun, Compose menyediakan cara yang praktis untuk menghindari hal ini. Fungsi composable dapat menyimpan objek dalam memori menggunakan composable remember. Fungsi mutableStateOf() akan menampilkan objek yang dapat diamati. Pada dasarnya ini berarti bahwa saat nilai variabel result berubah, rekomposisi akan dipicu, nilai hasilnya akan tercermin, dan UI akan di-refresh.
Sekarang, saat tombol diketuk, variabel result akan diupdate dengan nilai angka acak. Variabel result dapat digunakan untuk menentukan gambar yang akan ditampilkan.
Di bawah pembuatan instance variabel result, buat variabel imageResource tetap yang ditetapkan ke ekspresi when yang menerima variabel result, lalu tetapkan setiap kemungkinan hasil ke drawable-nya.















Komentar
Posting Komentar