Membangun Aplikasi Sederhana dengan Composable Text
Nama : Helsa Nesta Dhaifullah
NRP : 5025201005
Kelas : PPB I - 2024
Github : Link repository
Halo sobat! Kali ini kita akan belajar mengenai tutorial membangun aplikasi sederhana dengan composable text pada Jetpack Compose. Adapun aplikasi sederhana tersebut adalah aplikasi yang menampilkan pesan ulang tahun yang dipersonalisasi di layar.
Sebelum memulai untuk mengikuti tutorial dengan seksama, pastikan kamu memperhatikan hal-hal berikut.
1️⃣ Instal Android Studio versi terbaru.
2️⃣ Mengetahui cara membuat aplikasi di Android Studio.
3️⃣Mengetahui cara menjalankan aplikasi di emulator atau perangkat Android.
Adapun yang akan kalian pelajari pada tutorial ini adalah:
✅ Cara menulis fungsi composable, seperti fungsi composable Text, Column, dan Row.
✅ Cara menampilkan teks di aplikasi dalam tata letak.
✅ Cara memformat teks, seperti mengubah ukuran teks.
- Menyiapkan aplikasi Happy Birthday
Pertama-tama, buat project di android studio dengan template Empty Activity. Saat membuat aplikasi Happy Birthday dengan template Empty Activity, Android Studio akan menyiapkan resource untuk aplikasi Android dasar, termasuk pesan Hello Android! di layar. Dalam tutorial ini, Kita akan mempelajari cara memunculkan pesan tersebut, cara mengubah teksnya menjadi ucapan ulang tahun, dan cara menambahkan serta memformat pesan tambahan. Untuk itu kita akan menggunakan UI yang interaktif dan merupakan bawaan dari jetpack compose.
Saat membuat aplikasi Happy Birthday dengan template Empty Activity, Android Studio akan menyiapkan resource untuk aplikasi Android dasar, termasuk pesan Hello Android! di layar. Dalam tutorial ini, Kita akan mempelajari cara memunculkan pesan tersebut, cara mengubah teksnya menjadi ucapan ulang tahun, dan cara menambahkan serta memformat pesan tambahan. Untuk itu kita akan menggunakan UI yang interaktif dan merupakan bawaan dari jetpack compose.
Antarmuka pengguna (UI) aplikasi adalah tampilan visual yang Anda lihat di layar: teks, gambar, tombol, dan berbagai jenis elemen lainnya, serta cara elemen tersebut diletakkan di layar. Inilah cara aplikasi menampilkan berbagai hal kepada pengguna dan cara pengguna berinteraksi dengan aplikasi. - Mengenal Jetpack Compose
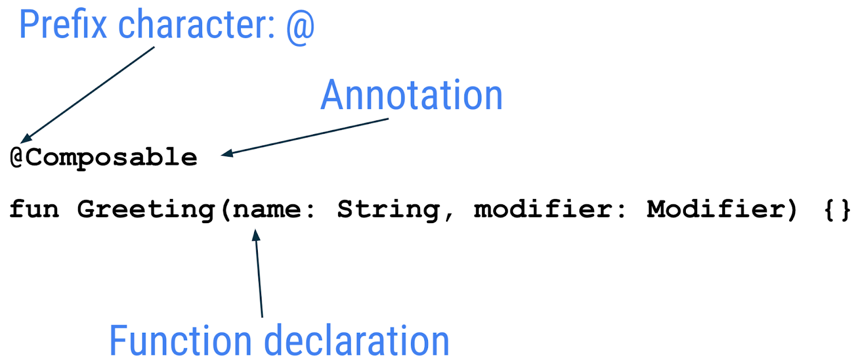
Jetpack Compose adalah toolkit modern untuk membangun UI Android. Compose menyederhanakan dan mempercepat pengembangan UI di Android dengan lebih sedikit kode, alat yang canggih, dan kemampuan Kotlin yang intuitif. Compose dapat membantu Kita membangun UI dengan menentukan sekumpulan fungsi, yang disebut fungsi composable, yang mengambil data dan menjelaskan elemen UI. Berikut adalah contoh fungsi dengan jetpack compose. - Pratinjau Panel Desain Android Studio
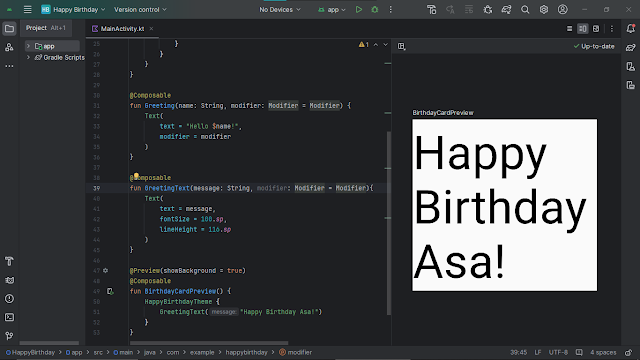
Android Studio memungkinkan Kita melihat pratinjau fungsi composable dalam IDE, bukan menginstal aplikasi ke perangkat Android atau emulator. Seperti yang telah dipelajari di jalur sebelumnya, Kita dapat melihat pratinjau tampilan aplikasi di panel Design di Android Studio dengan klik split pada IDE. - Ubah ukuran fontPiksel skalabel (SP) adalah satuan ukuran untuk ukuran font. Elemen UI di aplikasi Android menggunakan dua unit pengukuran yang berbeda: piksel kepadatan mandiri (DP) yang Anda gunakan nanti untuk tata letak, dan piksel skalabel (SP). Secara default, unit SP memiliki ukuran yang sama dengan unit DP, tetapi ukurannya dapat diubah berdasarkan ukuran teks pilihan pengguna di setelan ponsel.Pada teks sebelumnya, tambahkan juga fontSize 100.sp dan juga lineHeight 116.sp.
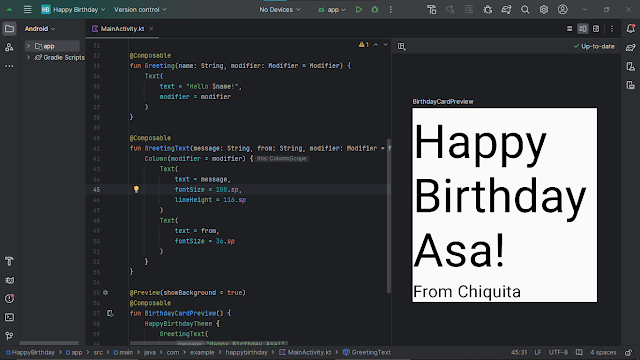
- Tambah Elemen Teks lainnyaPada tugas sebelumnya, Anda telah menambahkan pesan ucapan ulang tahun kepada teman. Dalam tugas ini, Anda menandatangani kartu dengan nama Anda.Di dalam file MainActivity.kt, scroll ke fungsi GreetingText(). Teruskan parameter from jenis String ke fungsi untuk nama pengirim. Fungsi composable dapat menjelaskan beberapa elemen UI. Namun, jika tidak ada panduan mengenai cara mengaturnya, Compose mungkin dapat mengatur elemen dengan cara yang tidak Kita sukai. Misalnya, kode sebelumnya menghasilkan dua elemen teks yang saling tumpang-tindih karena tidak ada panduan tentang cara mengatur dua composable.
- Mengatur elemen teks dalam baris dan kolom
Hierarki UI didasarkan pada containment, yang berarti satu komponen dapat berisi satu atau beberapa komponen, serta istilah induk dan turunan terkadang digunakan. Konteksnya di sini adalah elemen UI induk berisi elemen UI turunan, yang selanjutnya dapat berisi elemen UI turunan. Di bagian ini, Kita akan mempelajari composable Column, Row, dan Box, yang dapat bertindak sebagai elemen UI induk.
Tiga elemen tata letak standar dan dasar di Compose adalah composable Column, Row, dan Box. Kita dapat mempelajari composable Box lebih lanjut di codelab berikutnya.
Column, Row, dan Box adalah fungsi composable yang menggunakan konten composable sebagai argumen sehingga Kita dapat menempatkan item di dalam elemen tata letak ini. Misalnya, setiap elemen turunan dalam composable Row ditempatkan secara horizontal di samping satu sama lain dalam satu baris. - Menambahkan ucapan ke aplikasiSetelah puas dengan layar pratinjau, kini saatnya menambahkan composable ke aplikasi di perangkat atau emulator.
📌Di dalam file MainActivity.kt, scroll ke fungsi onCreate().📌Panggil fungsi GreetingText() dari blok Surface.📌Teruskan fungsi GreetingText(), ucapan ulang tahun, dan nama pengirim
Selain itu, tambahkan juga styling pada Text Compose agar teks berada tepat di tengah (center) dengan menambahkan parameter yang disebut verticalArrangement, tetapkan ke Arrangement.Center. Tambahkan padding juga sebesar 8.dp, teruskan dari parameter GreetingText().
Agar kelihatan lebih rapi, tambahkan juga textAlign.Center untuk teks ucapan ulang tahun dan teks yang lain berikan nilai alignment = Alignment.End.
Nah akhirnya kita sudah sampai di akhir tutorial. Langkah terakhir adalah jalankan aplikasi pada device emulator android untuk menampilkan hasil dari aplikasi secara lebih baik dalam layar android. Berikut adalah tampilannya.
Kesulitan buat ngoding nya? Jangan khawatir, kalian bisa cek kode solusi lengkap dari MainActivity.kt berikut.










Komentar
Posting Komentar